Description
This plugin was written to take care of the invalid HTML that WordPress produces when using the [gallery] shortcode.
It does a bit more than that though. It will integrate with many Lightbox-type scripts and allow you to do much cooler things with your galleries. Plus, it has a couple of extra options that you can play around with.
Features
- Uses HTML5
<fig>and<figcaption>elements. - Integrates with Schema.org microdata.
- Uses the
aria-describedbyattribute to make images + captions more accessible to users with disabilities. - Validates the invalid code that WordPress spits out.
- Several options on how you want your gallery images.
- Allows multiple galleries in a single post.
- Ability to set the number of images shown in each gallery.
- Ability to exclude or include any images from your gallery.
- Doesn’t load any extra CSS or JavaScript unless you choose to do so.
Integrates with 18 different Lightbox-type scripts
- Lightbox 2
- Slimbox
- Slimbox 2
- Thickbox
- Lytebox
- Greybox
- Lightview
- jQuery Lightbox Plugin (balupton edition)
- jQuery Lightbox Plugin
- Shutter Reloaded
- Shadowbox
- FancyBox
- jQuery Lightbox
- LightWindow
- FancyZoom
- Floatbox
- Colorbox
- prettyPhoto
Professional Support
If you need professional plugin support from me, the plugin author, you can access the support forums at Theme Hybrid, which is a professional WordPress help/support site where I handle support for all my plugins and themes for a community of 40,000+ users (and growing).
Plugin Development
If you’re a theme author, plugin author, or just a code hobbyist, you can follow the development of this plugin on it’s GitHub repository.
Donations
Yes, I do accept donations. If you want to buy me a beer or whatever, you can do so from my donations page. I appreciate all donations, no matter the size. Further development of this plugin is not contingent on donations, but they are always a nice incentive.
Screenshots

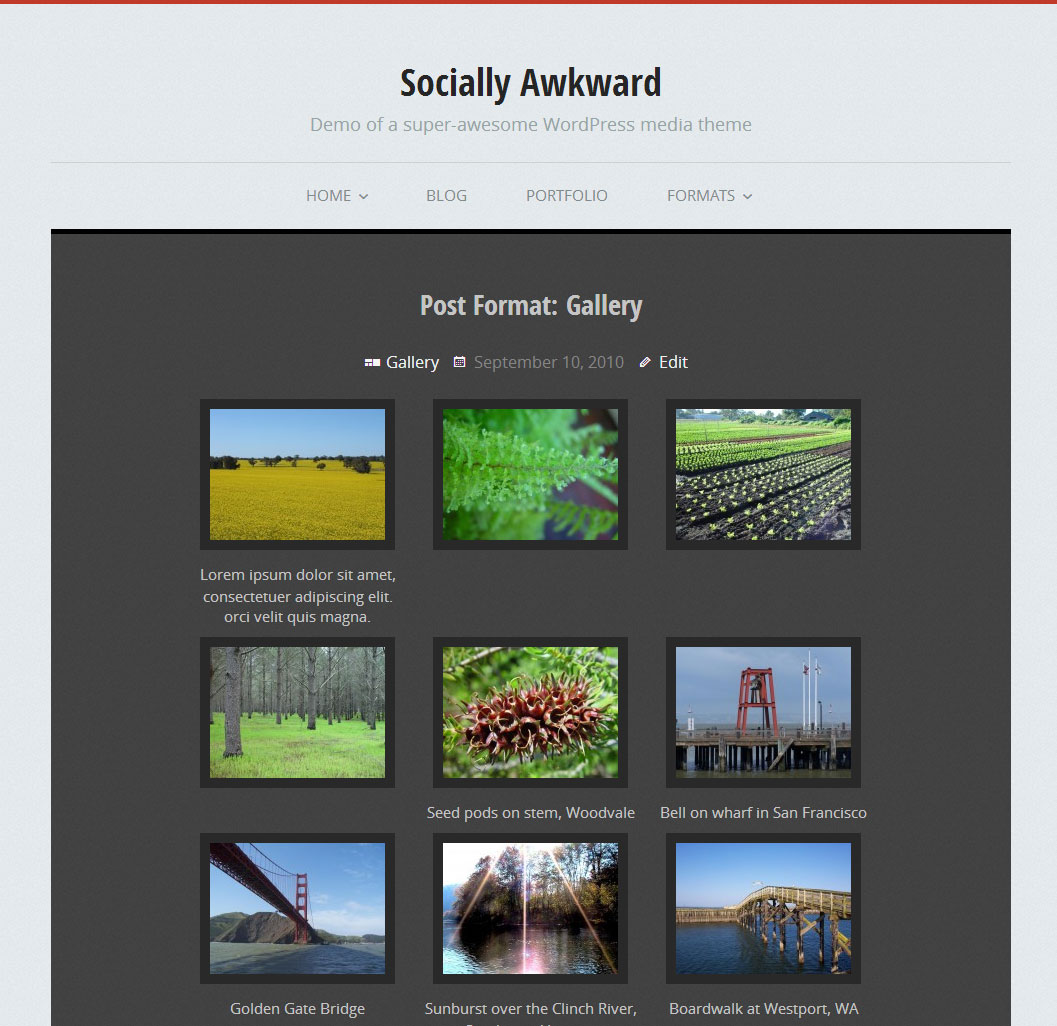
Gallery from the Socially Awkward theme. 
Gallery from the Chun theme. 
Gallery from the Picturesque theme. 
Cleaner Gallery settings page.
Installation
- Uzip the
cleaner-gallery.zipfolder. - Upload the
cleaner-galleryfolder to your/wp-content/pluginsdirectory. - In your WordPress dashboard, head over to the Plugins section.
- Activate Cleaner Gallery.
FAQ
- Installation Instructions
-
- Uzip the
cleaner-gallery.zipfolder. - Upload the
cleaner-galleryfolder to your/wp-content/pluginsdirectory. - In your WordPress dashboard, head over to the Plugins section.
- Activate Cleaner Gallery.
- Uzip the
- Why was this plugin created?
-
The purpose of the Cleaner Gallery plugin is to get rid of the invalid HTML output by the default WordPress
[gallery]shortcode. Since I was having so much fun with it, I decided to make it compatible with several Lightbox-type image scripts.It has eventually grown into an extremely robust and flexible image script.
- Why do I have one column of images?
-
If you expect multiple columns of images but only have one column, it’s most likely that your theme is doing something incorrectly.
Also, the Cleaner Gallery plugin stylesheet doesn’t load if your theme supports
cleaner-gallery. If that’s the case, it’s your theme’s responsibility to style the gallery output. - My gallery columns aren’t working. What to do?
-
It’s impossible for me to say for sure without looking at your site. More than likely, your theme is overwriting the gallery styles. You’d need to stop by my support forums for support for your specific case.
- Which Lightbox-type scripts will the plugin work with?
-
The plugin has been tested and works with many different Lightbox-type image scripts. They are all listed in the plugin description.
- Can you help me set up an image script?
-
I don’t officially support any third-party code whatsoever. However, I’m more than willing to attempt helping you set up your preferred image script via my support forums.
- Will you add support for X image script?
-
There’s a good chance that I will. It really depends on how feasible it is. Some scripts would require re-coding how the plugin works, which is something I probably won’t do. However, most scripts don’t require this.
If you’d like for me to add a new image script, please provide me with as much information as you can. Particularly, a link to the page where I can download the script and view a demo of it. That will go a long way towards getting support for the script included in this plugin.
- How do I set it up?
-
Technically, you don’t have to set up anything at all. It should work right out of the box.
However, you do have several configuration options that you can set from the “Appearance > Cleaner Gallery” screen in the admin.
- How do I integrate support for this plugin in a theme?
-
If you’re building a WordPress theme, it’s extremely simple to add support for this plugin. Simply add the following line to your theme’s setup function:
add_theme_support( 'cleaner-gallery' );Then, copy the plugins
css/gallery.cssfile into your theme’s stylesheet. You are free to make any customizations you wish. It’s much more flexible than the default WordPress gallery, so you have a lot of freedom with design choices. - How do I customize the styles for galleries?
-
Customizing your galleries can be very simple. Here’s some CSS you can add to your theme’s
style.cssand modify./* Style rules for the entire gallery */ .gallery {} /* Style rules for each item (image and caption) in the gallery */ .gallery-item {} /* Style rules for images within the gallery */ .gallery-icon {} /* Style rules for captions within the gallery */ .gallery-caption {} - Can I paginate galleries?
-
While the plugin has no way of paginating its own galleries, it’s very much possible to make this happen using the WordPress
<!--nextpage-->tag.Let’s suppose we have 12 images we want to show. The first six will be on the first page while the following six will be on the second page. You’d use this code in the post editor:
[gallery numberposts="6"] <!--nextpage--> [gallery numberposts="6" offset="6"]
Reviews
ডেভেলপার এবং কন্ট্রিবিউটর
“Cleaner Gallery” is open source software. The following people have contributed to this plugin.
কন্ট্রিবিউটরTranslate “Cleaner Gallery” into your language.
ডেভেলপমেন্ট এ আগ্রহী?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
Version 1.1.0
- Introduce the
Cleaner_Galleryclass, which allows for better code reuse and consolidates all the gallery functionality. - Add support for Schema.org microdata.
- Added the
.gallery-columns-xclass. - Added the
.gallery-size-xclass. - Added
aria-describedbyattribute for images with captions for better accessibility.
Version 1.0.0
- License change from GPL v2-only to GPL v2+.
- Rewrote large chunks of the plugin from the ground up.
- Galleries are now HTML5+, using the
<fig>and<figcaption>tags. - Dropped the caption link setting because captions in WordPress can now have links within them. Removing the setting was the best way to avoid conflicts.
- Dropped the Cleaner Gallery stylesheet setting. It caused too much confusion for new users. If you’re savvy enough to add styles to your theme, you can handle disabling the stylesheet via the
add_theme_support( 'cleaner-gallery' )method. - Much cleaner settings page that now uses the standard Settings API screen design.
- Upgraded to support all newer WordPress gallery arguments that have been added up to version 3.7.
Version 0.9.1
- Remove the default feature of overwriting the columns if gallery has too few images since users have asked for this.
Version 0.9
- Important! Users sould re-save their settings after updating to version 0.9.
- Completely overhauled the plugin settings page to use the WordPress settings API.
- Added the option of loading the Cleaner Gallery stylesheet.
- Made the gallery shortcode script modular, allowing it to be ported to other projects.
- Added support for the prettyPhoto script.
- Plugin now only officially supports WordPress 3.0+.
Version 0.8
- Important! Users sould re-save their settings after updating to version 0.8.
- Completely recoded the plugin from the ground up for a much needed code overhaul.
- Added support for the Colorbox script.
- Added the
cleaner_gallery_image_link_classfilter hook. - Added the
cleaner_gallery_image_link_relfilter hook. - Removed the link class and rel options in the admin for the more robust filter hooks.
- Changed the Image Link option to the Default Image Link option, which allows users to always override this setting on a per-post basis.
- Recognizes custom image sizes created using the
add_image_size()WordPress function. - Split the plugin into new files so that specific parts of the code are only loaded when needed.
- Changed the settings page to fully support the screen options and meta box functionality of WordPress.
- Moved translations to the
/languagesfolder. - Added the
offsetargument so that users could more easily make paginated galleries.
Version 0.7
- Recoded much of the plugin to be more efficient.
- Added the
cleaner_gallery_id()function to make sure multiple galleries in a single post have different IDs but the same class. - Added
cleaner_gallery_defaultsfilter hook. - Added
cleaner_gallery_default_settings()function to better handle user settings. - Moved Lightbox-type image scripts to an external function from the main script (
cleaner_gallery_link_attributes()). - Deprecated CSS functions in favor of using
wp_enqueue_style().’ - Dropped support for WordPress 2.5.
- Added support for jQuery Lightbox.
- Added support for LightWindow.
- Added support for FancyZoom.
- Added support for Floatbox.
Version 0.6.1
- Added
numberpostsparameter. - Added
excludeparameter. - Added
includeparameter.
Version 0.6
- Cleaned up the code to be more efficient and understandable.
- New options added to the settings page, which include Default Image Size, Default Order, and Default Orderby.
- Added support for Slimbox 2.
- Fixed the
[gallery columns="0"]error. - Fully documented nearly every function and line of code within the PHP files.
Version 0.5
- Added in an options panel.
- Support added for Fancybox.